CodePen is an explicit, online code generating and editing platform for front-end developers and designers. Thus enabling them to build test cases to debug and learn, deploy websites and show off their work as well. A comprehensive editor tool featured by the same, lets users test animations and features by isolating codes as per their business needs. Enabled professor mode, lets students see and learn the entire code creation process. Moreover, users also get to share their talent with an international community of experts, by activating the presentation mode. Members working with large teams can use CodePen to upload assets, apply custom CSS to profiles, posts and embeds, besides leveraging features like collab mode, live view etc. The software with its drag and drop interface lets users add in JSON, CSS, media files and SVGs, in their project. Non-indexable, unguessable and non-searchable URLs deployed by CodePen, assures proper safety and security.
Read morePricing
SW Score Breakdown
Platforms Supported
Organization Types Supported
API Support
Modes of Support



Syntax Highlighting
Highlights code syntaxes to display the connection between the different syntaxesCode Completion
Autocompletes the code syntaxes to facilitate an error-free and user-friendly codingReal-time Collaboration
Helps more than one person to work on the same file simultaneouslyDebugger
Helps in detection and correction of errors in an applicationSource code editor
Enables writing and editing the source code of an applicationRefactoring
Helps to restructure code without changing the external behavior of the applicationFree Trial
Not available
Pricing Options
Freemium ( Limited Features )
Premium Plans ( Subscription )
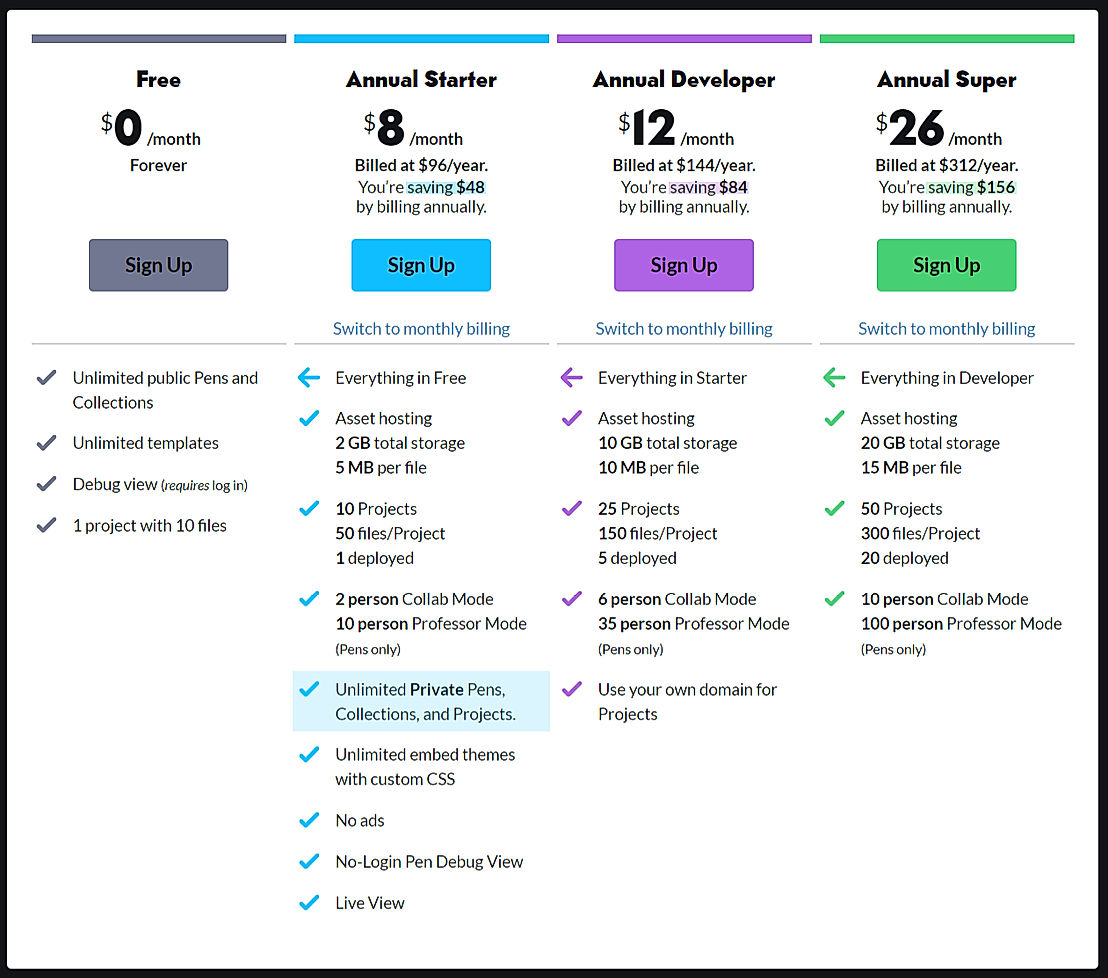
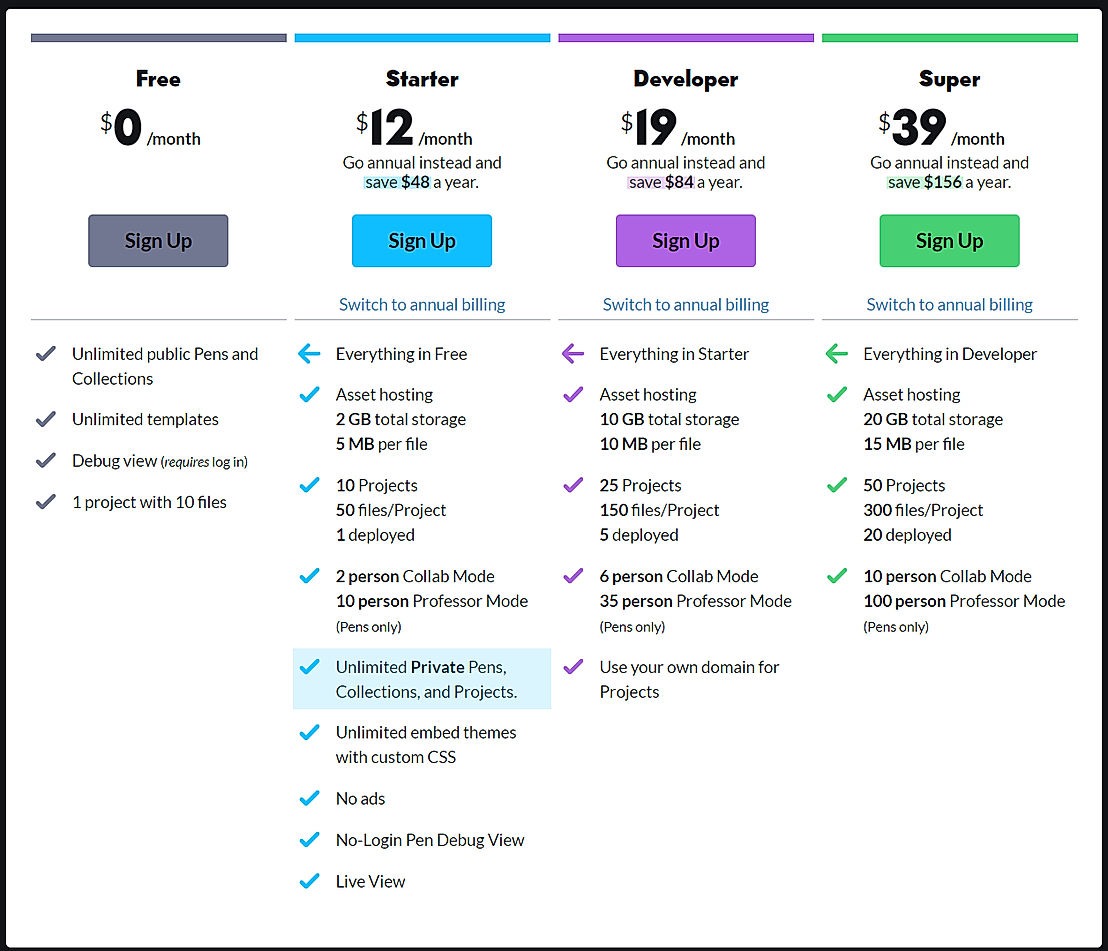
Pricing Plans
Free Free
Features
Annual Starter $8.00 $12.00 per month
$96 billed yearly
Features
Annual Developer $12.00 $19.00 per month
Feature
Annual Super $26.00 $39.00 per month
Features
Annual Team (For Team) $12.00 $19.00 per user / month
For 2 Users
All Team Members share access to the Team Account, which has its own profile. That way everyone can work together, sharing access to editing Assets, Pens, Projects, and Collections.
Features
Screenshots of Vendor Pricing Page


Learn more about CodePen Pricing.
93% SW Score The SW Score ranks the products within a particular category on a variety of parameters, to provide a definite ranking system. Read more

91% SW Score The SW Score ranks the products within a particular category on a variety of parameters, to provide a definite ranking system. Read more
95% SW Score The SW Score ranks the products within a particular category on a variety of parameters, to provide a definite ranking system. Read more

77% SW Score The SW Score ranks the products within a particular category on a variety of parameters, to provide a definite ranking system. Read more
96% SW Score The SW Score ranks the products within a particular category on a variety of parameters, to provide a definite ranking system. Read more
79% SW Score The SW Score ranks the products within a particular category on a variety of parameters, to provide a definite ranking system. Read more

82% SW Score The SW Score ranks the products within a particular category on a variety of parameters, to provide a definite ranking system. Read more

83% SW Score The SW Score ranks the products within a particular category on a variety of parameters, to provide a definite ranking system. Read more
77% SW Score The SW Score ranks the products within a particular category on a variety of parameters, to provide a definite ranking system. Read more
83% SW Score The SW Score ranks the products within a particular category on a variety of parameters, to provide a definite ranking system. Read more


Asset Hosting on ...

CodePen Pen Expor...

Using CodePen's L...

How Privacy Works...

Embed

Education

Editor Privacy

Collab Mode

Build Entire Proj...

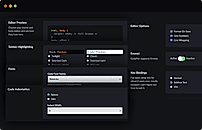
Editor Preview sc...

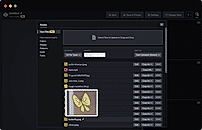
Asset Hosting scr...
What is CodePen used for?
CodePen is Online IDE. CodePen offers the following functionalities:
Learn more about CodePen features.
What are the top alternatives for CodePen?
Here`s a list of the best alternatives for CodePen:
Does CodePen provide API?
Yes, CodePen provides API.
Vendor Details
Bend, Oregon Founded : 2012Contact Details
Not available
https://codepen.io/
Social Media Handles







This research is curated from diverse authoritative sources; feel free to share your feedback at feedback@saasworthy.com

Looking for the right SaaS
We can help you choose the best SaaS for your specific requirements. Our in-house experts will assist you with their hand-picked recommendations.

Want more customers?
Our experts will research about your product and list it on SaaSworthy for FREE.