|
|
98% SW Score The SW Score ranks the products within a particular category on a variety of parameters, to provide a definite ranking system. Read more 
Visit Website
|
87% SW Score The SW Score ranks the products within a particular category on a variety of parameters, to provide a definite ranking system. Read more 
Visit Website
|
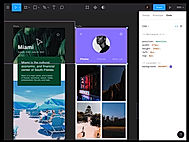
| Description | Figma is a browser-based tool that allows users to edit vector graphics, collaborate, and create prototypes. It helps teams to create, test, and ship better end-to-end designs. In addition to the basic features, it also has unique inventions like the Arc Tool and Vector Networks. The Arc Tool makes it easy to design clocks, watch screens or pie charts, while the Vector Networks is a modern pen tool that enables designers to draw in any direction without merging or connecting to the path’s original point. OpenType is an advanced font feature that allows brands to express themselves fully. The Auto Layout feature designs the layout responsively. It requires minimum manual resizing, can automatically stretch the components in different directions, and also can translate the design directly into the code; making developer onboarding hassle-free. The tool also enables teams to automate and augment their work by building plugins which speeds up the design process. Figma stores all these assets on the cloud and can easily be accessed by the user. Read more | MockFlow is a powerful and user-friendly tool for wireframing, enabling you to easily visualize your ideas and take them from low to high fidelity with zero learning curve. The intuitive editor simplifies the design process, and the extensive collection of UI packs and templates available in the MockStore provides a quick and easy way to kickstart your work. MockFlow doesn't just stop at wireframing, however. It offers a comprehensive end-to-end solution for the entire product design process, streamlining the workflow from conception to delivery. With additional inbuilt tools available, you can create site maps, build user profiles with User Persona, and define brand guidelines with Style Guides, all in one place. MockFlow's Design Space allows you to centralize all your design assets in one place, making collaboration with colleagues and stakeholders easy and efficient. In addition, the seamless integration capabilities enable you to effortlessly embed design files from other web applications within your Design Space, making the integration of existing design assets a breeze. Read more |
| Pricing Options |
|
|
| SW Score & Breakdown |
98% SW Score The SW Score ranks the products within a particular category on a variety of parameters, to provide a definite ranking system. Read more
|
87% SW Score The SW Score ranks the products within a particular category on a variety of parameters, to provide a definite ranking system. Read more
|
| Organization Types Supported |
|
|
| Platforms Supported |
|
|
| Modes of Support |
|
|
| API Support |
|
|
| User Rating |
|
|
| Ratings Distribution |
|
|
| Review Summary |
Reviewers across multiple platforms commend Figma for its user-friendly interface, collaborative features, and extensive resources. Users appreciate the intuitive design tools, smooth learning curve, and seamless integration with other applications. Collaboration features like real-time editing and commenting enhance teamwork and streamline the design process. Additionally, users praise Figma's vast library of templates, plugins, and tutorials, which cater to designers of all skill levels. Despite occasional reports of performance issues or feature limitations, the overall sentiment towards Figma is overwhelmingly positive, highlighting its strengths as a comprehensive and user-centric design tool. |
Not Available
|
| Pros & Cons |
|
Not Available
|
| Read All User Reviews | Read All User Reviews |
AI-Generated from the text of User Reviews
| Pricing Options |
|
|
|
Pricing Plans
Monthly Plans
Annual Plans
|
Starter Free Figma Professional $12.00 $15.00 per user / month Figma Organization $45.00 $45.00 per user / month Enterprise $75.00 $75.00 per user / month |
Basic Free Wireframing $14.00 $19.00 per user / month Product Design $19.00 $25.00 per user / month Enterprise $160.00 $160.00 per month MockFlow for Startups $99.00 $99.00 |
|
View Detailed Pricing
|
View Detailed Pricing
|



|



|
|
| Screenshots |

+ 1 More
|

+ 7 More
|
| Videos |

+ 1 More
|

+ 2 More
|
| Company Details | Located in: San Francisco, California |
Not available |
| Contact Details |
Not available https://www.figma.com/ |
Not available https://www.mockflow.com/ |
| Social Media Handles |
|
|
What are the key features of Figma?
What are the key features of MockFlow?
What are the alternatives to Figma?
What are the alternatives to MockFlow?
Which product is better for large-scale design projects?

Looking for the right SaaS
We can help you choose the best SaaS for your specific requirements. Our in-house experts will assist you with their hand-picked recommendations.

Want more customers?
Our experts will research about your product and list it on SaaSworthy for FREE.